Tailwind
GoTailwind
May 1, 2018
Feb 28, 2024
69.23 MB
Varies with device
Varies with device
10,000+
Images





Description
Tailwind App: CSS Framework Management
Web development is evolving rapidly, and efficient tools are the need of the hour. In this context, the Tailwind CSS framework has become a favorite among developers. If you’re working with CSS often, you’ve probably heard of Tailwind CSS.
But did you know there’s an app designed to make it easier? Welcome to the Tailwind App—a tool that’s helping developers harness the full power of Tailwind with less effort. This guide will walk you through the Tailwind App, its features, and how it can help streamline your web development process.
Why Choose Tailwind CSS?
Before diving into the Tailwind App, it’s essential to understand why Tailwind CSS itself is such a game-changer. Unlike traditional CSS, where you write custom styles for each component, Tailwind takes a utility-first approach.
This means you use pre-built utility classes to apply specific styles directly in your HTML, greatly simplifying the styling process.
The Problem with Traditional CSS
Traditional CSS can quickly become bulky and unmanageable. Long, repetitive stylesheets and constant overrides make maintaining consistency a challenge. Tailwind CSS addresses this by offering small, reusable utility classes that keep your code clean and maintainable.
Advantages of Using a Utility-First Framework
- No Need to Write Custom CSS: With Tailwind, you rely on pre-existing classes to build your design.
- Faster Prototyping: You can rapidly build and tweak layouts without touching custom CSS.
- Responsive Design: It has built-in mobile-first classes to ensure your designs look great on all devices.
Tailwind App: A Brief Overview
Now, what exactly is the Tailwind App? It’s a specialized tool that makes it easier for developers to use Tailwind CSS in their projects. It provides a graphical interface and integrates seamlessly with your workflow, allowing you to manage Tailwind configurations, themes, and utilities without diving into the code every time.
The Tailwind App is like having a personal assistant for your CSS needs, letting you focus on designing and developing rather than managing stylesheets.
Key Features of the Tailwind App
Pre-Built Utility Classes for Styling
With hundreds of pre-built utility classes, Tailwind App allows developers to style their components directly within their HTML. It eliminates the need for custom CSS and keeps the code modular and reusable.
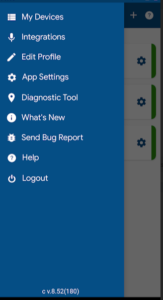
Easy-to-Use Interface
The Tailwind App features a user-friendly interface where you can adjust settings, add new utilities, or customize themes without writing complex code. This feature is particularly useful for developers who want to focus more on the design and less on the configuration.
Customization and Theming Options
Tailwind App supports custom themes, enabling you to easily modify colors, fonts, and spacing to match your project’s branding. With just a few clicks, you can adjust the default theme or create new configurations.
Hot Reloading and Instant Changes
One of the standout features is the hot-reloading functionality. With the Tailwind App, changes reflect instantly on the front end, allowing you to see live previews without refreshing the browser.
Who Should Use the Tailwind App?
Whether you’re an individual developer, a designer, or part of a larger team, the Tailwind App offers several benefits. It’s especially useful for those who:
- I work on large or small projects and want to manage CSS more efficiently.
- Want to customize Tailwind’s theme without dealing with configuration files?
- Are interested in fast prototyping and want to see real-time design changes.
Tailwind CSS vs. Traditional CSS Frameworks
Compared to popular CSS frameworks like Bootstrap, Foundation, and Bulma, Tailwind stands out because of its utility-first approach. Instead of relying on pre-designed components like Bootstrap, Tailwind lets you build anything from scratch using small utility classes.
Customizing Your Styles with Tailwind App
Customization is a breeze with the Tailwind App. You can extend Tailwind’s default configuration by adding or overriding new utilities. The app allows developers to fine-tune designs without diving into the tailwind.config.js file directly.
- Creating Custom Themes: Tailwind App provides an easy interface for defining colors, fonts, spacing, and breakpoints.
- Handling Responsive Design: Tailwind makes responsive design easy with built-in media queries for mobile, tablet, and desktop views.
How Tailwind App Improves Development Efficiency
By reducing the time spent managing CSS files, Tailwind App frees up more time for development. Developers can quickly prototype and adjust layouts in real-time, avoiding the tedious task of writing and maintaining large stylesheets.
Using Tailwind App with Popular Tools
The Tailwind App integrates smoothly with modern front-end development tools like React, Vue, and Angular. It works out-of-the-box with build tools like Webpack, Vite, and PostCSS, allowing for a seamless development experience.
Common Challenges and How Tailwind App Solves Them
A common concern among developers using Tailwind CSS is the length of class names. However, the Tailwind App helps mitigate this by offering class composition features, allowing developers to bundle multiple classes into one reusable utility.
What's new
Rolled back changes that caused problems in previous release
Video
Related apps
Download links
How to install Tailwind APK?
1. Tap the downloaded Tailwind APK file.
2. Touch install.
3. Follow the steps on the screen.














